I happened to be working with the amazing Adeline Koh today in a support ticket and stumbled on some really interesting work she's doing for a client and asked her if she would mind me blogging it because it's a pretty clever solution to marking up documents in WordPress. Adeline has been a huge supporter of Reclaim Hosting and I love supporting the work she does to help others wrestle with the nitty gritty of managing a space online.
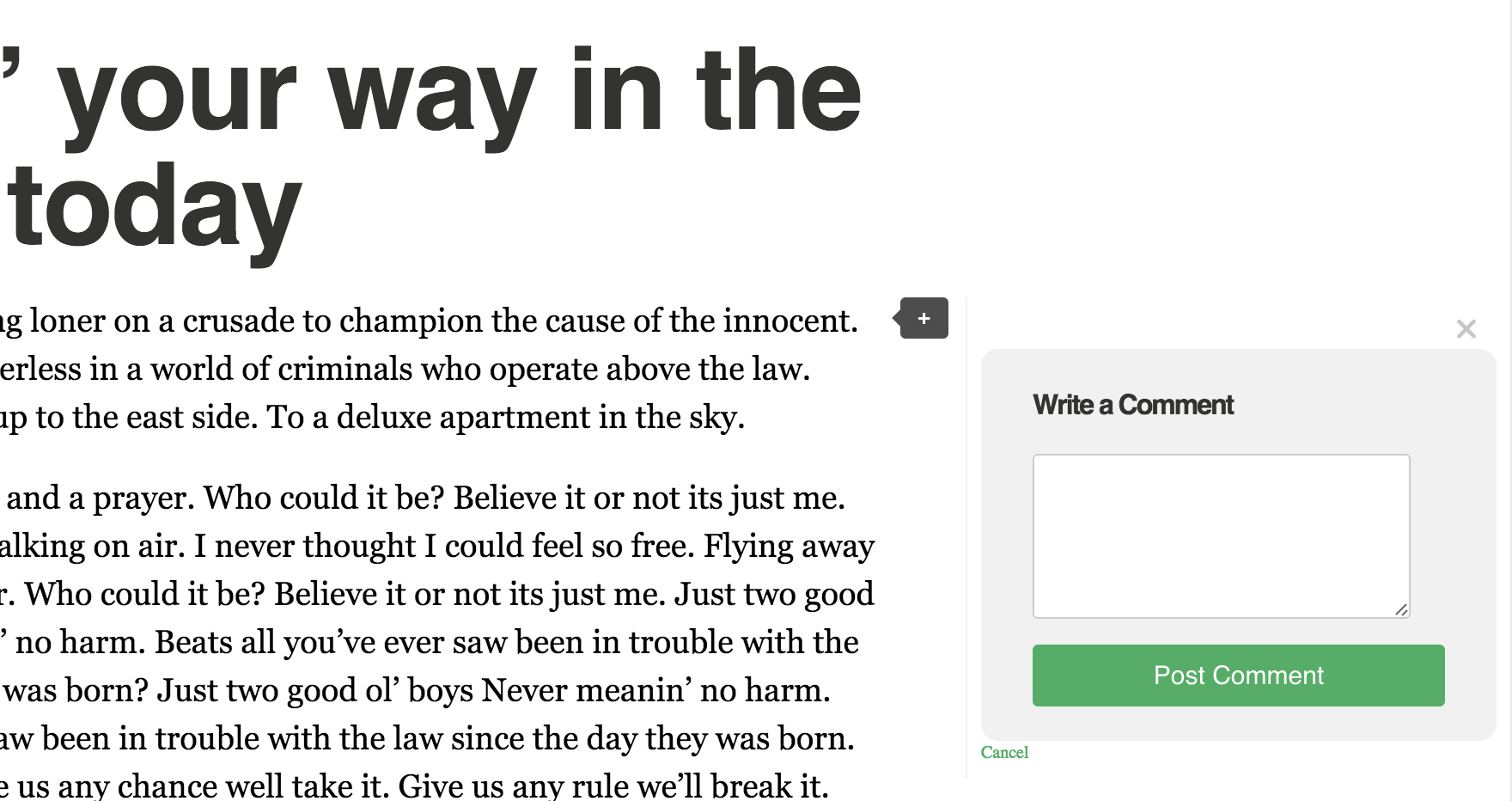
She was working on a site that had inline commenting enabled via the Inline Comments plugin which was new to me. In the past in order to accomplish per-paragraph comments for markup I've had to recommend CommentPress which is frankly a pretty poor interface and since it's bundled as a theme it overrides all styling on the site for what is essentially a single feature. Inline Commenting seems to do this out of the box and it's pretty slick.

Where it gets interesting though is that Adeline was combining that plugin with a Javascript library called Lettering.js that provides style classes on a per letter and per word basis. Since the Inline Commenting plugin will allow you to choose what attribute to comment on you could suddenly markup any word of a document. I looked around a bit and even found a different library, Blast.js that lets you grab sentences as well and tried that out.
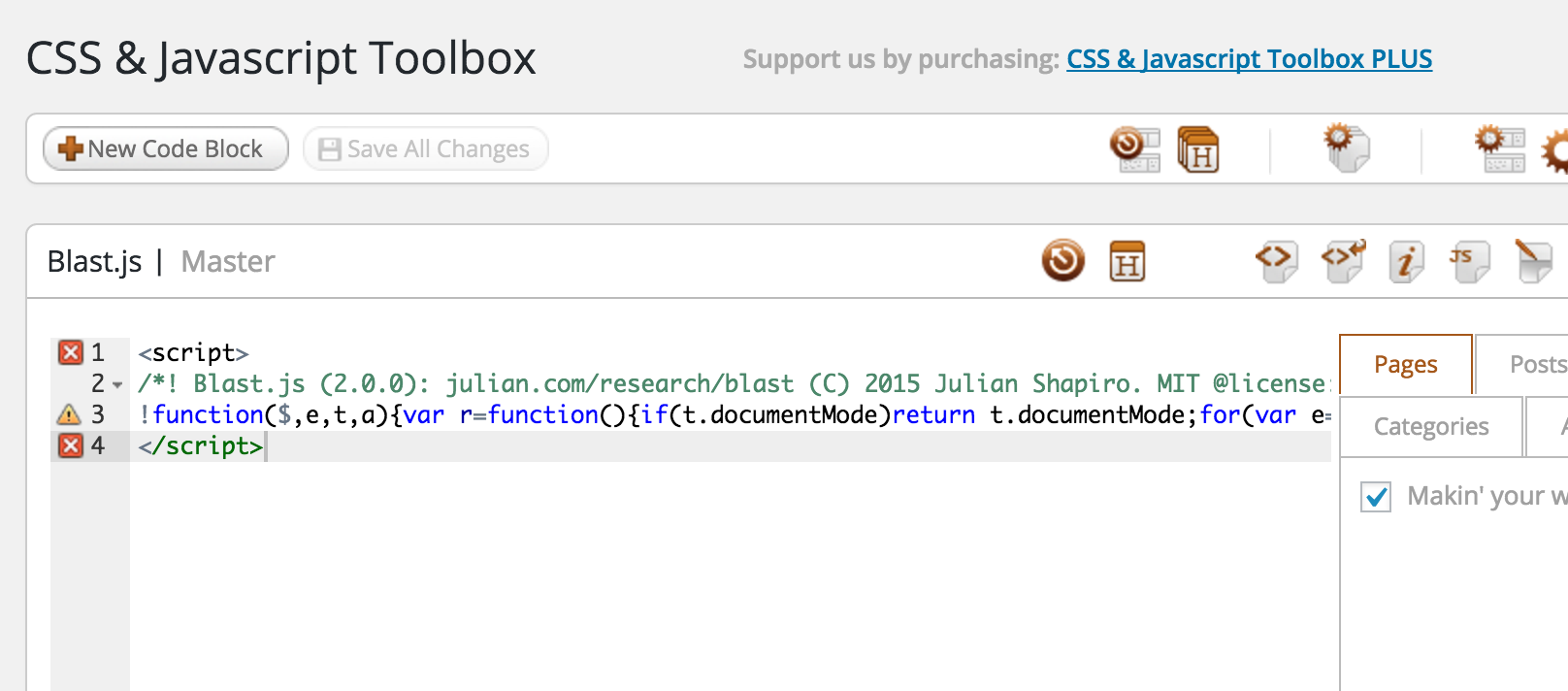
One trick we had to do in order to get these to play together was get the Javascript embedded properly in the WordPress page. To do this Adeline had added the CSS & Javascript Toolbox plugin which I had some familiarity with. The interface can be somewhat overwhelming but what's nice is that in addition to CSS edits on your site you can granularly place Javascript or CSS code on particular pages. Here I'm adding the Blast Javascript to the header of the document:

Adding a library is usually as easy as copying the minified code and pasting it between some script tags. Where it gets tricky is that many libraries depend on jQuery and while WordPress comes with jQuery loaded by default it can be a pain to get it to play nice with new scripts. In this instance I had to modify the example script that read:
<script>
$(document).ready(function() {
$(".fancy_title").lettering();
});
</script>
and paste it as
<script>
jQuery(document).ready(function($) {
$(".fancy_title").lettering();
});
</script>
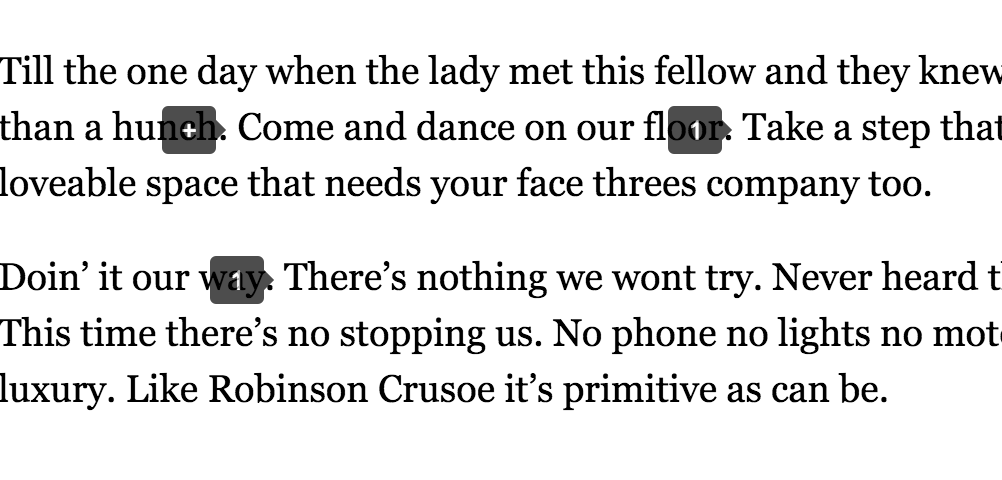
I happened upon that solution from this StackOverflow article by the way and it seems to have worked a treat. For my example here I'm breaking out every sentence into a comment-enabled block that can be activated by highlighting and clicking the + icon.

Styling could use some work with this solution as I think with per word or per sentence comments it tends to get a bit overwhelming, but I thought it was a really interesting solution to the question of document markup in WordPress (of which I'm sure there are many more ways to skin that cat) and so I wanted to write it up for those who might find either plugin useful in tricking out their WordPress installation. If you'd like to play with the example check out the demo site I put together to test this at http://timowens.stateu.org/comments/.